JavaScriptは主にWebサイトに使われているものですが、その中でも最も重要であり、必ず理解しておく必要がある概念があります。
それが、非同期通信、Ajaxです。
JavaScriptを学ぶのなら、これは必修事項です。Webアプリケーションを作るときなどにも非常に重要な知識であります。しかし、この概念はとても難しく、プログラミングを始めたばかりの初学者の方にとって難しいでしょう。
そこで、この記事では非同期通信がどのようなものなのか,概要を解説していきます。
- JavaScript初学者の方
- DOMを学びたい方
- Webアプリの基礎を学びたい方
- Ajax(非同期通信)を学びたい方
非同期通信の解説
通信の解説
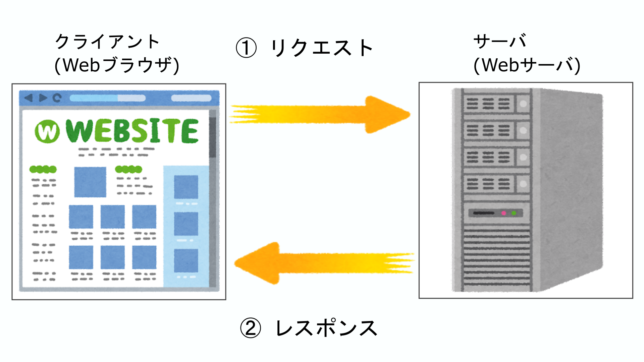
非同期通信を理解するには、まずはwebがどのような順を追って処理されているのかを理解する必要があります。なのでまずは,皆さんが普段利用しているWebの処理を解説していきます。

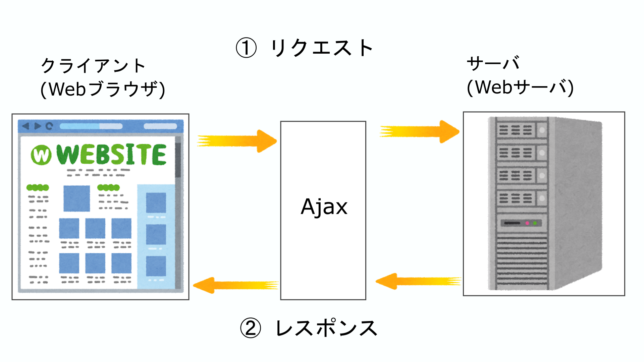
上記の画像を見てください。左側が我々ユーザが操作するWebブラウザです。私たちはブラウザで何かしらのwebサイトにアクセスします。この時、サーバにウェブサイトに載る情報をリクエストします。サーバにそのリクエストが届くと、レスポンスをwebブラウザに返します。
これが、私たちがwebを使うときに起こっている事象になります。
このリクエストとレスポンスが走っているとき、ブラウザが一瞬白くなります。ブラウザのページ遷移です。Google Chromeでいうならば、f5キーを押したときと同じ現象です。
このような通信を同期通信と言います。
この同期通信は①②の処理を行っている間は、絶対ほかの処理を行うことができません。
なので、もしサーバからのレスポンスが遅ければ、ウェブページが表示されることがありません。なので、ユーザを長く待たせてしまったり、都度ページ遷移が起きてしまうのです。
Ajax ・非同期通信の解説
先ほどの通信を踏まえ、非同期通信の解説をしていきます。
同期通信は、ページ遷移や更新をする際、表示されるページすべてを更新しています。
対して非同期通信は表示するページの書き換えたい部分のみを更新します。

Ajaxで通信をするには、Ajax形式でのリクエストをします。そして、サーバからのリクエストをまたそれ専用の形式にしてウェブページに表示します。
Ajaxを構成する技術として、次のようなものがあります。
- XMLHttpRequest
- JSON
- DOM
- JavaScript
XMLHttpRequest
XMLHttpRequestとは、クライアントとサーバ間でのデータ転送をするための機能をクライアント(ウェブブラウザ)側で提供API
https://developer.mozilla.org/ja/docs/Web/API/XMLHttpRequest
MDNの定義を一言でいうと上記になります。
これは、ブラウザでHTTP通信を行えるようにしたAPIとなります。このAPIによって、ページ全体をその都度更新しなくても、データを受け取ったり送ったりすることができます。
JSON
JSONは軽量のデータフォーマットのことです。
詳しく知りたい方は下記の記事を参照してください。
JSONはJavaScript object Notationの略で、読み書きが簡単かつ、コンピュータにとっても扱いやすい形式です。現在、webのAjaxではこれがクライアントとサーバ間でのやりとりに使われています。
DOM
DOMはHTMLドキュメントのためのAPIとなります。
こちらでも詳しく解説しています。
DOMは階層的なHTML要素を変更、追加、削除、表示といったことが可能な機能であり、これによって一部を書き換えたりすることが容易になります。
DOMのことを知っている方や、DOMを勉強している方はページの一部書き換えという言葉を聞いて、「もしかして?DOMかな」と気づいた方もいるのではないでしょうか。
DOMの記事でも書きましたが、一部を任意に書き換えたりすることが可能なDOMはAjaxにとって非常に重要なのです。DOMを理解することがAjaxにつながるのです。
JavaScript
最後にJavaScriptです。
DOM,XMLHttpRequest, JSONはどれもJavaScriptによって実装されます。
非同期通信は上記4つの技術によって実現されています。
ただ、通信についての解説は厳密ではなく、GET,POSTといった通信があるのですが、今はそこまでは解説は致しません。現状は、リクエストとレスポンスの2つを覚えることができれば大丈夫です。
次回は、実際にプログラムを書いて非同期通信について解説していきます。
まとめ
では、今回のまとめに入ります。
今回は下記のようなことを学びました。
- 通信にはリクエストとレスポンスが走る
- ページ遷移や更新が起きる通信を同期通信という
- 非同期通信はページの一部のみを書き換え、ページ遷移を起こさない
- 非同期通信には下記のような技術を用いる
- XMLHttpRequest
- DOM
- JSON
- JavaScript
参考文献